latest mobile app design trends
The global trends in UX design and UI design are constantly changing. It may seem like a challenge to keep up with the latest changes on the market. We took the liberty to browse through the most recent mobile design trends. Our goal is to establish how the trends for user interface and user experience designs will look like in 2021.
Micro UI Animations
These small and handy animations are one of the latest UI trends. They are helpful when it comes to providing visual feedback to the user. Thanks to micro animations, people are more attracted to what is happening within an application.
Micro UI animations can be crucial when you want to fit all the necessary information on a small screen. This way it becomes easier to hide less important features, which can then be expanded with nice visuals.
The most popular example of practical use of micro animations are the hamburger menus. Mobile app designers also hide social media icons behind a captivating animation. We are convinced that this user interface design for mobile application will be yet another trend in 2021.
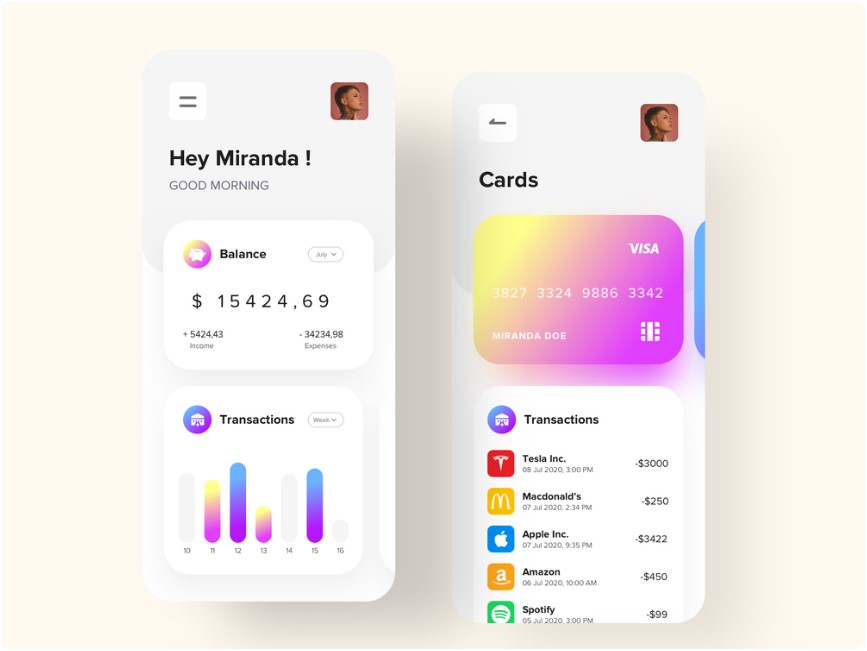
Design with Rounded Corners

This is one of the latest UX trends when it comes to mobile app design. Especially with applications' icons on Android and iOS. Sharp corners are no longer perceived as tidy. Take a look at your smartphone menu and see for yourself.
Rounded corners are one the most common UX design trends and it is going to stay this way in the months to come. UI objects are becoming round because the user experience is evolving. Designers just want to catch up with the expectations.
The human brain associated rounded corners with safety. Think about all toddler's toys and furniture – they never have sharp corners, do they? That is using such designs with mobile apps makes the experiences more captivating and calming. Such solutions are the future of UX design.
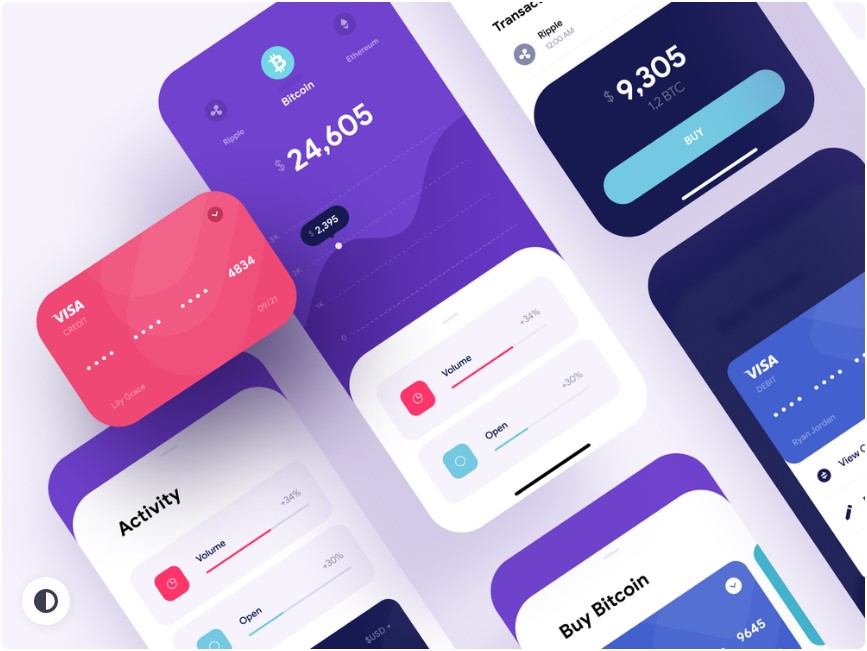
Gradients in App Design

You could say that using gradients is a counterweight for the dark designs. Using gradients – or color transitions – can be very versatile. It no longer means you are limited to only two colors, as it used to be. Nowadays, UI designers tend to play with a richer palette.
In 2020, even Facebook Messenger changed its logo from their renowned bluish color to an eye-catching gradient. If you are looking for examples of good user interface, apps using colorful gradients in app design are a perfect start.
Using gradients goes even further. They are used when designing websites, printing materials, packaging, and other situations. Most importantly, the transitions between two or more colors might become a leading trend in UI design for 2021. And we are looking forward to it.
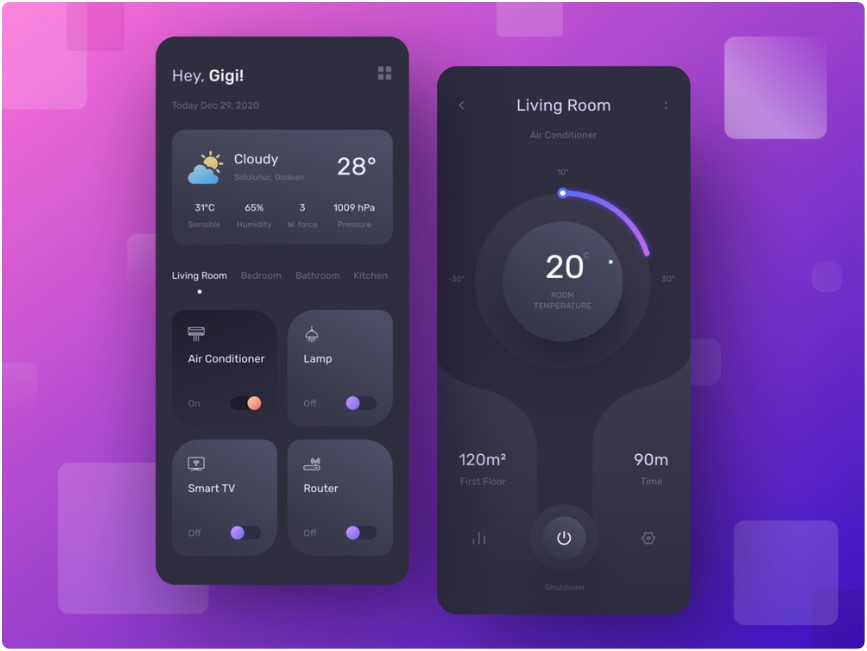
Dark Designs

Dark modes are becoming more and more popular in user interface design for mobile applications. Switching to a dark design makes the experience of using an app a bit more dramatic.
The use of black color both in mobile applications and in computer software makes lets your eyes rest. It also makes the content more readable due to the higher contrast. That is recommended especially when you stare into your device's screen for a long time, also at night.
The most popular apps worldwide are already equipped with a dark mode switch. This will be an ongoing trend in UI design for 2021.
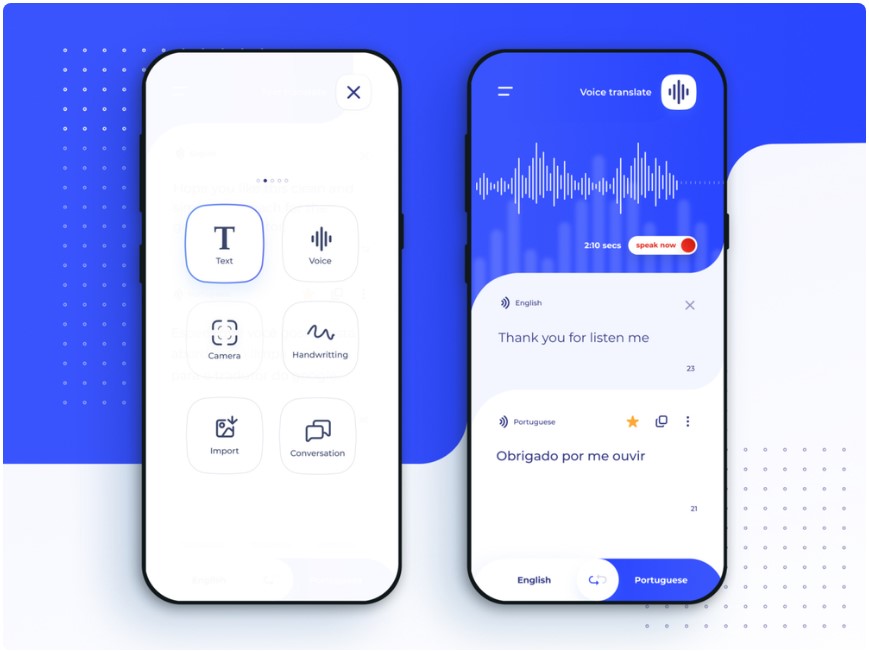
Speech Interface Design

It is no longer an innovation but still a popular trend in UI design. Speech interfaces are becoming more popular when designing a smart house or an intelligent house. It allows people to communicate with the voice enabled apps. Such an easy and effortless way to use applications, right?
You can get voice assistants on your smartphones, tablets and smartwatches. They help you navigate through the resources of your devices. Or to find stuff for you on the web. Virtual assistants are used also within apps, making the interface more accessible and intuitive.
As we observe the development of artificial intelligence (AI), one thing becomes clear. The UI design trends will drift towards the use of speech interface in more apps all around the web. More importantly, it will become useful when designing a smart home. What a wonderful idea it is.
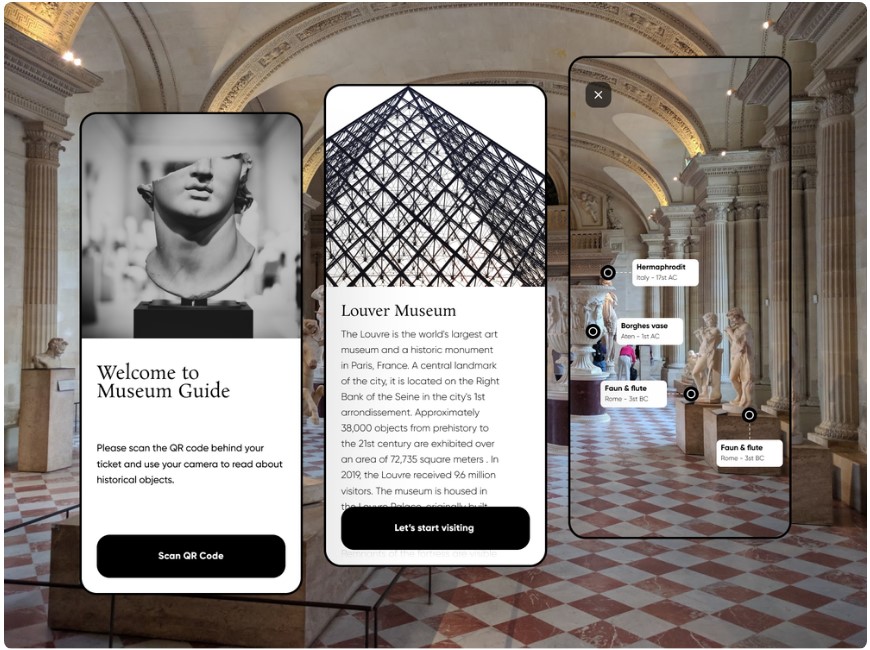
Augmented Reality App Design

Now, this is something else. Augmented reality (AR) is a system, combining the real world with computer-generated objects. It is completely interactive and works in real time. AR is one of the coolest app designs.
The blend of reality and fantasy makes AR the best user interface. Interestingly, this technology is not only used for fun and entertainment. There is a ton of useful apps which are very helpful in different areas of life, like medicine, marketing, education and communication.
Augmented reality is no longer a product of sci-fi. It is within the users' reach. And it is likely to become even more popular, becoming a great trend in 2021.
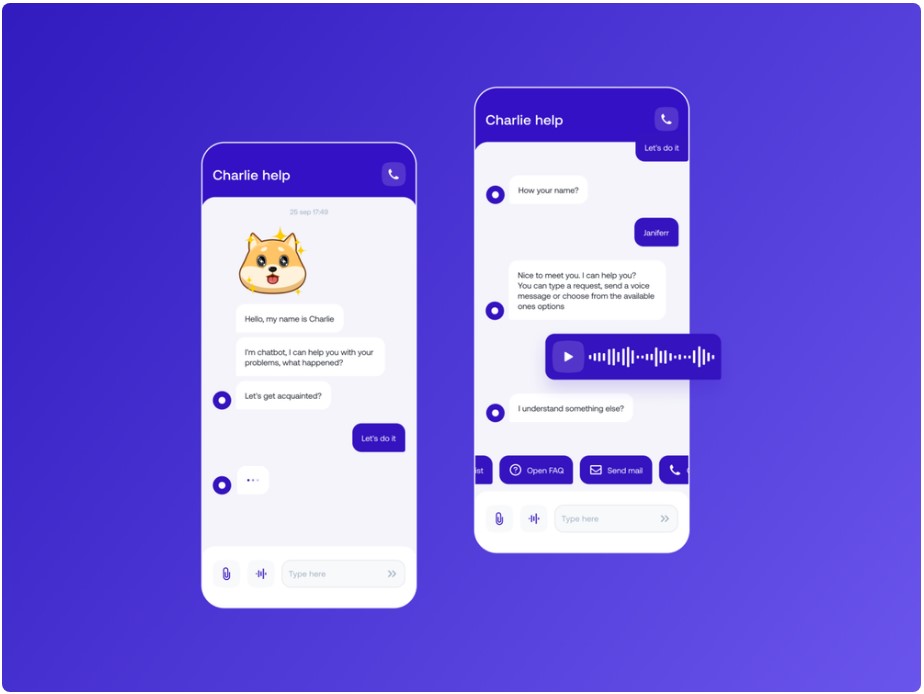
Chatbot UX Design

Chatbots are used in apps and websites. They allow the user to communicate with either a chatbot or a living assistant of a company. Still, most of the designers go for a bot, replying automatically to users' messages.
Well-designed chatbots use machine learning. They get better with each conversation they have by using updated algorithms. Whenever a user asks a questions, the chatbot quickly goes through all possible reactions. The bigger their database gets, the better answers they are able to give.
Chatbots are a great way to build long-lasting relationships between a company and its customers. They are helpful when it comes to building a reliable brand. That is why we think that this trend is the future of UX design. Especially with the development of AI, which can also be used in creating a chatbot. The possibilities are limitless.
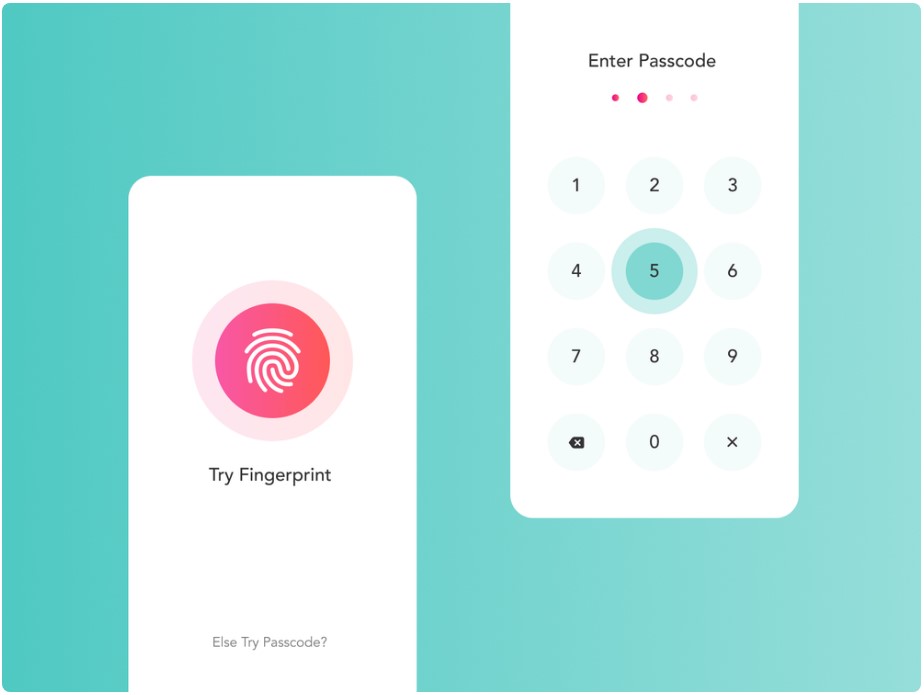
Passwordless Authentication

Modern trends in UX design also include passwordless authentication. This method is based on the idea of logging into an app or a computer system without entering a password. It is a wonderful opportunity to all absentminded users who tend to forget their passwords.
There are two specific categories of passwordless authentications. The first: ownership factors like a smartphone, a hardware token, or a smart card. And inherence factors, including. fingerprints, voice or face recognition, retinal scans and biometric identification systems.
The greatest benefit of passwordless authentication is improved security. The user experience is also enhanced, since you do not have to remember any passwords. That is why it is going be developed and implemented in more apps in the following months.
Bottom Navigation Bar Design
The bottom navigation bar is one of the most important features of each mobile app. It is always within the reach on a handheld phone or tablet. The simplest bars include only the most basic options, which depend on what the app is used for.
When it comes to bottom navigation bar in app design, it should all come down to only 3 to 5 destinations. A small icon is usually sufficient but there are also delicate captions used sometimes.
The trends for bottom navigation bars in 2021 will see the use of minimal graphics. Surely dark and gradient designs may become popular as well. Anyway, it seems that the simpler the better. And it becomes a prime principle when it comes to mobile app designs right now.
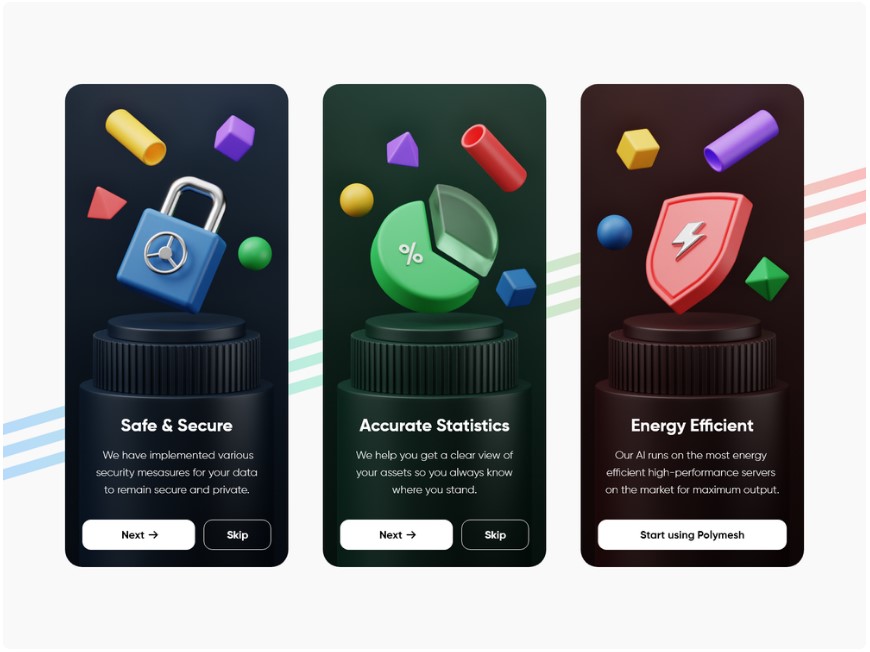
3D UI Design

We could not forget about 3D graphics which designers use in their mobile apps. It seems they never fall out of fashion. Using 3D in UI is eye-catching and supplies the app with interesting looks.
Most of the UI designs that actually use 3D models have just a slight touch of this technology. We are long past those days when 3D was overused everywhere, being a novelty in IT. Currently, while the global trends are fluctuating, the use of three-dimensional graphics is more subtle.
Most app designers use just a pinch of 3D within mobile apps. Yet, there are also places, where such graphics make the most of an application. Especially when it comes to modern or futuristic topics, like architecture or shopping.
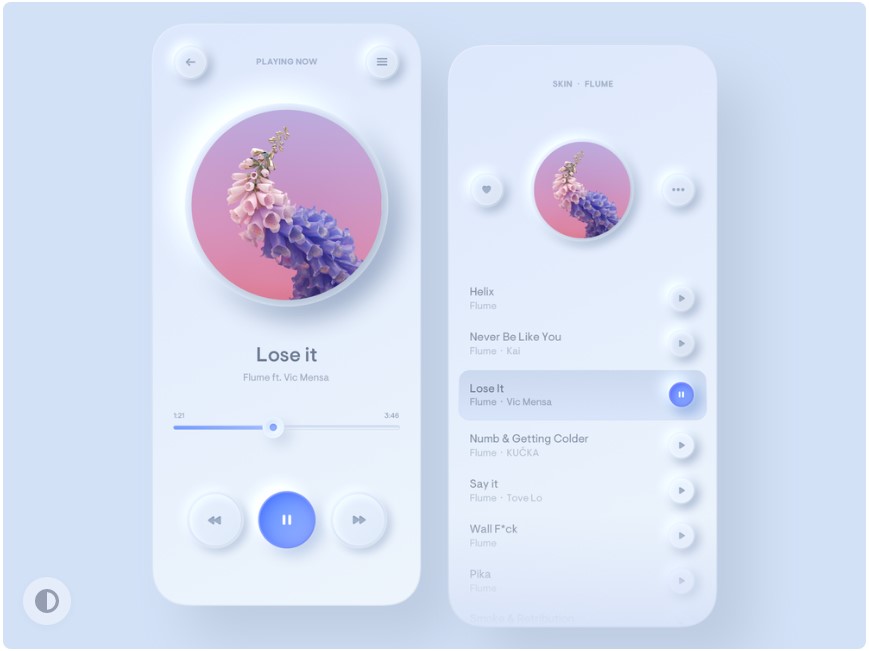
Neumorphism in Mobile Apps

Basically, neumorphism derives from skeuomorphism. In design, this trend was used to recreate a shape with its textures and colors as close to the original as possible. It used to be highly popular with apps icons designs.
Neumorphism takes the graphic design to a new level. Instead of lifeless recreations, this new trend in UI design plays with minimalism. Neumorphism gives the users a feeling of something between flat and 3D graphics. And the crowds seem to have fallen in love with them.
Examples of good user interface using neumorphism can be found among even the most basic apps. These include the calculator, the calendar, or even the setting menu. They all have that minimal feel in common. This trend in UI design is a lot of fun and gives the designers a chance to play around with form and colors. And it is the future of mobile apps, at least for 2021.
Personalized UI Customization
While personalization gives the app control of its interface, customization lets the user decide on more specific matters. What if we mixed both? Personalized customization of user interface would truly enhance the user experience with an app.
Customization is a way to choose the elements you – the user – want to see and interact with. A simple example is any weather app. If you customize it, you can track weather in other parts of the world, not only where you are located.
The designers know one thing: users want to take control. We all feel better when empowered with the means of personalization and customization. The world's leading apps have already switched to personalized UI customization. This means that it is going to be one of the best mobile design trends in 2021.
Conclusion
These twelve UI UX trends 2021 are going to provide the best user interface and coolest app designs. The world around us is constantly moving and changing. The same goes with mobile design trends. Giving the users the most satisfying interfaces helps them achieve better experiences.
All developers want their flagship apps to stand out. In order to achieve great success, they need to make a smooth blend of amazing UI and UX. These two ideas are inseparable.
If you want to grasp the user's attention, you need to provide him or her with wonderful interface. Only then will their experience be full and incomparable. And that becomes the future of mobile apps.

latest mobile app design trends
Source: https://os-system.com/blog/ui-ux-trends-2021-in-mobile-apps-design/
Posted by: evansupow1963.blogspot.com

0 Response to "latest mobile app design trends"
Post a Comment